******NOTE: ALWAYS BRING A BACK UP OF ALL YOUR FILES IN TO CLASS ON A FLASH DRIVE. ALSO, PLEASE BRING IN HEADPHONES TO EACH CLASS SO THAT YOU CAN REVIEW VIDEOS WHILE DOING IN-CLASS ASSIGNMENTS.*******
When Saving Images: Save as:
- Example: 2013_Smith_John_AccessingTools_v1
- Tag your images in Flickr with the following tag:
digitalmediaproductionramapo2013
Intro to Photoshop
Adobe Photoshop is the industry standard tool for working with digital images. Whether the image comes from a digital camera, scans, stock imagery, Web-ready artwork, or even vector graphics, all of them can be manipulated in Photoshop. Used for both enhancing and manipulating photographs as well as creating original artwork, Photoshop is used by photographers, designers, videographer and 3d artists.
Adobe Photoshop Overview
Adobe Photoshop CAN:
- Rotate an image
- The Crop Tool: Crop or resize images
- Modifying Color
- Crop an image
- Align an image
- Correcting Exposures
- Adjust tonal properties such as lightening a dark image
- Restoring and Retouching Images
- Combining multiple images into composites
- Simulating a variety of lens effects
- Color correction of images
- Dust and scratch removal
- Opening or saving in a variety of file formats
- Textures for website backgrounds
- Manulapiting type
- Creating comps of website and mobile applications
- Assembling image sequences into timeline animation
- Removing unwanted objects from frames in their video
- Repairing video using the cloning and healing tool
- Creating frame by frame animations
3d Artists use Photoshop for:
- Creating 3 dimensional shapes used in other applications
- Creating 3d objects
- Painting 3d environments
- Make a blurry photograph sharper
- Increase the size of a low resolution image b to a large one
- Change a raster based image into a vector based image
- Photoshop integrates with InDesign for print production, After Effects for video compositing and Illustrator for print design.
The Photoshop CS6 Interface
This video covers the basics of the Photoshop interface, from changing the interface’s color, finding the Tools bar, the Options bar and exploring Photoshop’s panels.
Organizing Photoshop Panels
With all the panels in Adobe Photoshop, it’s sometimes difficult to quickly get to where you want to go.
Background save and Auto Recover
Getting Started – 1. Workspace Layout
Located just below the main menu on Mac computers, the options bar is contextual in nature. Depending on which tool you’re on, the options displayed will change.
3. Tools Palette
![]() Many of the icons used for the tools in Photoshop are now industry standards across all types of software including Illustrator, InDesign and After Effects.
Many of the icons used for the tools in Photoshop are now industry standards across all types of software including Illustrator, InDesign and After Effects.
You can align your tool palette to show two rows of tools as opposed to one. It’s your choice. Notice, if you see a small triangle in the lower right hand corner on any of the icons on a tool in the tool bar, it signifies that there is more than one tool to choose from in that button.
Just click and hold down the button and a small window will pop up offering additional tools.
4. Common Tools
![]() Crop Tool: Used to cut off a portion of your photo or resize the photo.
Crop Tool: Used to cut off a portion of your photo or resize the photo.
Used to select a specific part of a photo. If you want to draw a shape on your photo, use this tool. It forms a selection marquee and any adjustments you make will only affect this portion of the photograph.
Allows you to add text to your image. Any text placed on your image will become part of your image once the document is saved.
![]() Dodge and Burn Tools:Allows you to dodge light from the image, causing it to lighten. Or, force light into a particular area to darken (burn) the image. The opacity setting allows you to gradually implement these tools.
Dodge and Burn Tools:Allows you to dodge light from the image, causing it to lighten. Or, force light into a particular area to darken (burn) the image. The opacity setting allows you to gradually implement these tools.
![]() Rubber Stamp:Also known as the clone tool, the rubber stamp allows the user to manipulate the photo in some way by sampling a particular area of a photo, and stamping it in another area. To sample, press and hold the ALT key.
Rubber Stamp:Also known as the clone tool, the rubber stamp allows the user to manipulate the photo in some way by sampling a particular area of a photo, and stamping it in another area. To sample, press and hold the ALT key.
3. UNDO and History Palette
Command-Z (Mac) or CTRL-Z (PC) is the “undo” command that will undo the last action you took. Photoshop only allows you to undo the last step when using this shortcut. To undo more than one action, pull up the History palette. Window –> History menu. The history palette stores every action you take in the program as a list. To undo, simply click on a previous item on the list and it will undo every action listed after it.
4. Opening an Image
To open an image, click on the File menu and select Open. You can also use the Browse option. By using Browse, Photoshop will automatically launch another Adobe Bridge, which allows you to preview thumbnails from folders.
Rotating images
If your image is crooked or not aligned to the horizon, you may want to rotate it. Go to the image menu and select Image Rotation and select either 90 degrees Counter Clockwise (90 CCW), or 90 Clockwise (90 CW) depending on which way the photo is situated. Click 180 degrees if the photo is completely upside down.
Straightening a Crooked Image Video
The Crop Tool
Once you have the image open, click on the crop tool in your tool palette. Then click and drag open a box on your image, highlighting the area you want to crop.
Notice the anchor points, the small boxes in the corner of the image, You can click and drag on the small boxes to reshape your crop. When hovering over the boxes, your mouse cursor will change into different arrows indicating how that anchor point will shape the crop if you click on it. When you hover your mouse arrow just outside one of the corner boxes, it changes your cursor into a curve. This curve indicates that it will rotate your crop.
Resizing while Cropping
You can save a lot of time by resizing the image while you are cropping. You’re telling Photoshop which dimensions the image should result in after your crop. Place a numerical value for inches or points in the width and height fields, you can also put in a resolution value, in the option bar while the crop tool is selected. If you write 600px, that stands for 600 pixels. If you write 600in, that stand for 600 inches. Photoshop normally defaults to “in”, which stands for “inches”.
You don’t necessarily have to crop an image to resize it. That’s just an added plus if you were planning on cropping the image anyway. If you wish to resize your image without cropping, Photoshop offers a number of methods. Click on the image menu. The image resize option will be found under here.
Resizing Images
You can resize an image by cropping it or without cropping it, Photoshop offers a number of options. Click on the image menu, then image size. The image size dialogue box will display and present list of options. There are two sections to this dialogue, the Pixel Dimensions section at the top and the Document Size at the bottom. In the pixel dimensions section, you type in the values of the height and width. If the Constrain Proportions checkbox is checked, then when you change either the height and width the other value will change respectively based on the ratio of their dimensions. If you don’t have this box checked, you will distort the photograph when resizing.
Using the new Crop tool in Adobe 6.0 Video
Tones, Contrast and Color
There are many ways to adjust an image in Photoshop, it’s really your preference.
Adjusting Levels
To adjust levels go to the menus Image –> Adjustments –> Levels
You’ll see a graph showing the values across the spectrum of the image called a histogram. To simplify it:, the left side of the graph is the shadows and blacks and the right side displays the highlights and whites. You note in the graph that there are few black or white tones, as the graph is rather flat on the edges. To adjust the image, move the three slider arrows at the bottom to their appropriate settings. The black slider arrow defines the black point, that is the darkest part of the photo. The white slider defines the white point, the brightest part of the photo that is white. The middle slider adjusts what are called the mid-tones. Drag the outside sliders inward until the are lined up with the edge of the histogram.
Right away the contrast picks because the image didn’t have a very solid white or black point. Next, adjust the middle slider to set the mid-tones of the image. Mid-tones adjusts the overall brightness of the image.
Adjusting Colors Using Levels
You can also adjust the colors of an image using levels. Simply select the Channel option at the top to choose one of the three primary colors. Your choice allows you to either increase or decrease that particular color from the image (sliding either the white point, black point, or mid-tones). If you subtract a particular color, it’s relative secondary color will start to emerge in the image. If ou want to add some yellow to your image, you would subtract blue. Set the channel to blue, and slide the black slider inward.
Variations
Variations is another way to adjust the levels of a photo. It’s much less precise, but sometimes its all you need. Variations presents you with a window dialogue that shows several copies of your image.
Correction and Adjustments in Photoshop Video
Dodging and Burning
Dodging and burning refers to “lightening” and “darkening” portions of the photograph. The dodge tools looks like a black lollipop while the burning tool looks like a hand forming a circle. When you select the dodge or burn tools, the option bar at the top will give you a new set of parameters to adjust the tool’s usage.

Adjust these settings so that you only change the photo in small increments so that nothing stands out too quickly. Use the exposure setting to adjust the amount of dodging or burning that occurs with each pass. The range will specify the range of tones that will be affected. You want to lighten highlights and darken shadows. If your goal is to brighten shadows or darken highlights, then use the mid-tones setting. The brush size will specify the size of the tool you will be using.
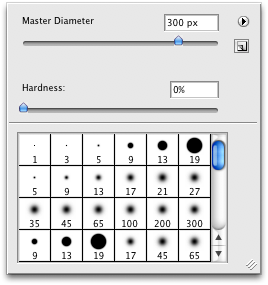
 The master diameter is the size of what Photoshop calls the “brush” size. The hardness refers to how soft the brush’s edges are. When using dodging or burning, you want a low hardness setting to offer the softest brush. If you are trying to be more exact, you can increase the brush hardness, but increase the chance that the touch-up will be noticeable.
The master diameter is the size of what Photoshop calls the “brush” size. The hardness refers to how soft the brush’s edges are. When using dodging or burning, you want a low hardness setting to offer the softest brush. If you are trying to be more exact, you can increase the brush hardness, but increase the chance that the touch-up will be noticeable.
Sharpen
Sharpening increases the contrast of edges found in the photograph, giving the appearance of a sharper or clearer photograph.Note that using the sharpening filter cannot make an out-of-focus photo, into a sharp, or in-focus photo.
Adjustment Layers
When you open an image background layer is your primary layer. Adding additional layers allows you add elements (contained within those layers) to your image. This allows you to add additional information to your document without affecting the other layers. Each layer is superimposed over the other and can be modified without affecting the other layers.
To add a new layer, click on the layer icon located at the bottom of the layers palette. Rename your layers by double clicking on it and typing the new layer name. Once you added a new layer, now it’s time to add information to that layer.
Here’s a quick step by step on how to add text to an image.
- Create a new layer
- Rename your new layer “Text”, indicating that the layer will contain text.
- Select the text tool.
- Click on the image and the text box will appear.
- Type in your text and click OK.
- To position the text, select the move tool and drag your text.
- Your text is now on a separate layer you can manipulate it without affecting the original image.
Flattening/Saving Images
Once you’ve finished manipulating your image, you’ll need to save them. There are two ways I recommend saving images. First, save a copy of the image that retains the individual layers. To do that, you’ll need to save it as a PSD file. Saving a copy of the image as a PSD fil, you’ll retain the individual layers which allows you to reopen the image in Photoshop and manipulate those layers at a later time. To save your image as a PSD file, go to File, Save As and make sure you save click PSD.
Note that once you flatten the image, the individual layers will no longer be available. All of the layers will be flattened into one layer. This will prevent you from manipulating any of the data. For example you will no longer be able to move the text around.
If you want to use your image on the Web, you need to flatten the image so that it consists of only one layer which consists of all the data from each of the layers. You to flatten the image first, and save a copy of your image as a .jpg, .gif or .png file. Note that once you flatten the image, you won’t be able to manipulate the individual layers. All of the layers will be flattened into one layer.
Step 1: Go to the Layer menu and select Flatten Image.
Step 2: Go to File, Save As and save the image as a JPG or whatever format you choose.
Using the Panels
To reset panels: Window > Wordspace > Reset Essentials
Choosing Other Panels
History Panel: The History panel allows you to undo and redo steps up to 20 steps.
Click on the History panel. If you can’t find it choose Window > History
Click back on the various history states to see how your steps are undone.
Expanding and Collapsing Your Panels
To bring back your worspace to its original configuartion: Window > Workspace > Reset Essential.
Collapse groups of panels by double-clicking the dark gray bar (title bar) at the top of the panels. Double-click it to reopen.
If the History panel is no longer open, click the icon for the History panel.
Click the double-arrow in the upper-right to collapse the panel back to an icon.
Hidden Tools
Some of the tools in the Tools panel display a small triangle at the bottom-right corner; this indicates there are additional tools hidden under the tool.
PSD vs JPG vs GIF vs PNG
PSD preserves all the layers in your file. You should ALWAYS save a copy of your image as a PSD. Once you’ve done that, then consider which file format below best fits your needs.
Image File Formats: There are three primary image file formats used for graphics viewed on the web. Each of these file types were designed for the purpose of compressing memory usage. Each file type does this a different way.
Jpeg
Jpegs work well on photographs, naturalistic artwork, and similar material; not so well on lettering, simple cartoons, or line drawings. JPEG is “lossy,” meaning that the decompressed image isn’t quite the same as the one you started with. (There are lossless image compression algorithms, but JPEG achieves much greater compression than is possible with lossless methods.) JPEG is designed to exploit known limitations of the human eye, notably the fact that small color changes are perceived less accurately than small changes in brightness.
Gif
Graphics Interchange Format. A format used for displaying bitmap images on World Wide Web pages, usually called a “gif” because .gif is the filename extension. These files use “lossless” compression and can have up to 256 colors.
Png-8 and Png-24
PNG is a compression scheme that has two main benefits: it is a lossless compression image format and it holds alpha channel information. Originally, the Portable Network Graphics (PNG) format was designed as a royalty-free format, which would replace GIF and JPEG. Png-24 allows for smooth blending between alpha and opaque.
Image Size
When speaking about image size on the web, there are three possible interpretations of this that you must take into account.
File Size refers to the amount of disk space an image occupies (in KB or MB)
Image Dimensions refers to the physical size of the image, expressed in height and width.
Resolution refers the pixel density of an image. This is expressed in pixels per inch (ppi). Images are displayed on the web at 72 dpi. Printed images are generally of higher resolution.
Compression
Compression shrinks down the file size of the photo so that it loads on the user’s computer quickly, but maintains a certain level of quality.
Saving
Click the Save button to save your image. ALWAYS ave your original photo for archiving, or if you intend to reopen it later PRIOR to using the save for web.
Save and Export
There are two ways of saving a photo in Photoshop. The first is to use the Save As… dialogue, the other is called Save for Web & Devices… which is used to save your photos in preparation for publication to the Web.
1) Save as: I recommend saving the file type as a Photoshop or .PSD file, which will also save extra Photoshop-specific information about your photo and allows you to go back to the file at a later date and manipulate all layers. You will not lose any quality when you re-save it multiple times. Saving as a .jpg, .png or .gif compresses the photo allowing you to use it on the web.
2) Save for Web: Use this when you are ready to export your photo for publication to the Web. The Save for Web allows you to see how your photo will appear once it’s published to a Web site. Optimized will show you how your photo will appear once it’s published on a Web site, and 2-up/4-up will show you comparisons so you can see how the different levels of compression will affect your photo when saving. These are automated ways to save your image for the Web.
New Documents
TUTORIALS
-
ASSIGNMENT | ACCESSING TOOLS #1
Download the attached zip file which includes PSD files for this accessing tools assignment here.
- Select the Brush tool. By default, your brush tool is loaded with black paint.
- Click once on the foreground color to open the pick so you can select a different color in you foreground.Select a blue color to use to brighten up the sky.
- Click on the Brush Preset Picker to see your option for size and hardness.
- Click and drag the size slider, to the right until you reach 100px. Make sure the Hardness slider is at 0%. You’ve just changed the brush to a large soft brush that will blend well with the edges of the strokes.
- Click and drag anywhere on the image one time to create a brush stroke across the image. Click Command Z to undo.
- Click and hold the Painting Mode drop-down menu and select Color from the bottom of the list.
- Click the arrow to the right of the Opacity option to see the slider Change Opacity to 20%.
- Click and drag on the upper right corner of the image. You’ll be brightening the sky.
- Note: You can build up color by releasing the paint brush and painting over the same area.
- Save image 1 with new filename.
- Example: 2013_Smith_John_AccessingTools_v1
- ASSIGNMENT | BRUSH TOOLS #2
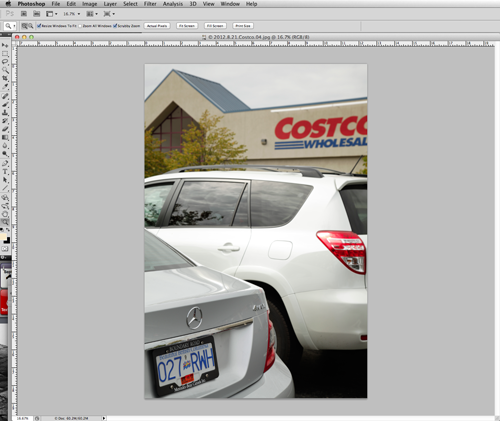
- With the car photo still open:
- Select the Brush tool.
- Click the Swatches tab.
- Click the color calle Pure Red Orange.
- With the Brush tool selected, start painting in the upper-left part of the image, adding orange to the sky.
- Paint the sky until the orange blends in.
- Save image II with new filename.
- Example: 2013_Smith_John_BrushTools_v1
-
ASSIGNMENT | HIDDEN TOOLS #3
- Click and hold on the Brush tool to see the hidden Pencil, Color Replacement and Mixer brush tools.
- Select the Mixer Brush Tool and release. The Color Mixer tool is now the visible tool. The Mixer Brush simulates realistic painting techniques.
- Change the foreground color at the bottom of the Tools panel. The Color Picker appears.
- Position your cursor on the Color Slider and click and drag until shades of orange appear in the Color Panel.
- Click once in the Color Pane to select and orange color or type in the RGB: R:235 G:269 B:24.
- Click on the Brush Preset picker button in the Options bar and set the following attributes for the Mixer Brush tool.
- Size: 175 px
- Hardness: 20%
- Click once on the Useful mixer brush combinations drop-down menu and select the Moist, Light Mix preset.
- Press Command+0. (This is the keyboard shortcut for Fit on Screen.
- With the Mixer Brush tool still selected, start painting in the upper-left areas of the image to create a shade of orange blending in from the corner.
- Repeat this for all four corners in the image.
- Save image III with new filename.
- Example: 2013_Smith_John_HiddenTools_v1
-
ASSIGNMENT | COMPOSITE #4
Download the attached zip file which includes PSD files for this composite assignment here.
- Watch the video below that describes how to create a composite photo and recreate the barn/chicken/cow image.
- Using the farm image, try adjusting the stacking order of the layers in the composite image
- Scale and move the layers to place the cow and rooster in different positions.
- Add your own images to the composition, adjusting their position and scaling.
- Save the images as JPEG files using the different compression options and presets to determine the impact these have on quality and file size.
Tag your images in Flickr with the following tag:
digitalmediaproductionramapo2013 AS WELL AS add additional tags.
-
ASSIGNMENT | PHOTO COMPOSITION #5
Experimenting with New Vector Capabilities
- Open file: ps0101.psd – image of a skier
- Save it as: ps0101_work and choose Photoshop format
- Select the Rectangle tool – click and drag to create a large rectangle that covers the right half of the image. (You’ll notice a Rectangle 1 vector layer has been added in the Layers panel)
- With the Rectangle 1 vector layer active, click Fill in the Options bar, and then click the Pattern button.
- Select Grey Granite as the pattern.
- Click and hold the Rectangle tool and select the hidden Custom Shape tool.
- Click the arrow in the Shape drop-down menu to see default shapes.
- Click the gear icon and select Nature category.
- Choose Append – Select the Snowflake shape – Click on the Path operations – select Subtract Front Shape.
- Position mouse in the middle of the left side of the Rectangle shape and press and hold the Option key. Click and create to create a large snowflake.
- Click the Path Selection tool to reposition.
- Adding a mask to a Vector layer
- Using the new brush tips
- Hardness
- Distortion
- Granularity
- Spatter Size
- Spatter Amount
- Spacing
- ASSIGNMENT | COMPOSITE #6
Variations on the ski project.
Use the PSD file from composite assignment v1 above and change the pattern from grey granite to the selection of your choice. Change the nature shape in the first version to a shape of your choice. Change brush tip, gradient, font, color, size of the text and anything else you want to make it look different. When you finish, save the file as follows: 2012.10.Smith_John_Composite_v2
- ASSIGNMENT | MAKING THE BEST SELECTIONS #7
Download all project zip files below. Unzip the files and place all files in one folder on your desktop.
PS04_01 PS04_02 PS05_03 PS04_04 PS04_05 PS04_06 PS04_07 PS04_08 PS04_09
When you finish, save the file as follows: 2013.16.Smith_John_Selections
Making the Best Selections
- ASSIGNMENT | Marquee Tool #8
Open image ps0501 here. Open image ps0501_done here.
Use the image above to create an overlay with text.
- Select the Rectangualr Marquee tool, (the square with the dashed lines). Choose View > Snap and make sure it’s checked.
- Position your cursor in the upper-left side of the guide in the care image, and drag a rectangular selection down toward the lower-right corner of the guide. A rectangular selection appears as ou drag, and it stays active when you release the mouse. You’ll now apply an adjustment layer to lighten just the selected area of the image. You are lightening this region so that a text overlay can be placed over that part of the image.
- If the Adjustments panel is not visible, choose Window > Adjustments and click on the Curves icon
 ;the Properties panel appears. (Click on the Curves button to create a new Curves adjustment layer.)
;the Properties panel appears. (Click on the Curves button to create a new Curves adjustment layer.) - Click and drag the upper-right anchor point (shadow) straight down, keeping it flush with the right side of the curve window, until the Output text field. The rectangular selection in the image is lightened to about 20% of it’s original value.
- Go back to the Layers panel, click the box to the left of the text layer named poster text; the Visibility icon (the eye) appears, and the layer is now visible. The text appears over the lightened area.
- Save your file and name it as follows: 2013.10.16.Smith_John_Text_MarqueeTool
- Upload to your blog and Flickr and save your .psd file.
- ASSIGNMENT | Creating a Square Selection #9
- Click on the image background in layers.
- Select the Rectangle tool.
- Click and drag while holding the Shift key to create a constrained square.
- Let go of the mouse and see the square. Notice the dotted lines. This means you can move the square around.
- Click on the Curves icon and change the opacity.
- Click on the Selection tool and position the cursor over the selection region. Now you’ll notice a scissors appears. This means that if you move the selection, it will cut out a portion of the photo. The pixels will be deleted.
- Press Command Z to undo.
- Reselect the square, then choose Image > Adjustments > Hue/Saturation. Click and drag the Hue sliders to cange the color of the selection region.
- Add text.
- Save your file and name it as follows: 2013.10.16.Smith_John_Text_MarqueeToolSquare
- Upload to your blog and Flickr and save your .psd file.
- ASSIGNMENT | Creating a selection from a center point #10
- Select the Background layer in the Layers panel, then click and hold the Rectangular Marquee too and select the hidden Elliptical Marquee tool.
- Draw a circle selection from the center of the image.
- Place your cursor in the center of the tire, and hold down the Option and Shift key.
- Click and drag to pull a circular selection from the center origin point.
- Release the mouse.
- If you need to nudge the circle around, use the up/down, left/right arrows.
- Click Select > Transform Selection. You’ll see a bounding box appear around your selection Use the bounding box’s points to adjust the size and proportion. Note: To scale proportionally, hold down the Shift key when transforming. Press the Enter key to accept changes.
- Follow the directions from in-class exercise #1 starting at no. 3 to add the opacity and then the text.
- Save your file and name it as follows: 2012.10.1.Smith_John_Text_MarqueeTool_CenterPoint
- Upload to your blog and Flickr and save your .psd file.
ASSIGNMENT | Changing a selection into a layer #11
- Make sure the Background layer is selected.
- Select the tire with the Ellipse tool holding down Option/Shift.
- Press the Command and J key to create a new layer. You’ll then see the new layer in your layers panel.
- Apply a filter: Choose Filter > Blur > Motion Blur. You’ll see a dialog box.
- Type 0 in the Angle text field and 45 in the Distance text field and press OK. You’ll see the motion blur applied.
- Save your file and name it as follows: 2013.10.16.Smith_John_Text_MarqueeTool_ChangingLayer
- Upload to your blog and Flickr and save your .psd file.
Homework | Week 7
- Complete all assignments listed in this class post.
- ASSIGNMENT | PHOTOSHOP BASICS #5
- On your blog, answer the following:
- Describe two ways to combine one image or another.
- What is created in the destination image when you cut and paste or drag and drop another image file into it?
- What are the best formats (for prints) in which to save a file that contains text or another vector objects?
- Delicious: Tag three sites that focus on Photoshop and any of the items we learned in class today. Write a comment in Delicious about why you think each one would be a good resource for this class.
- If you did NOT finish the farm assignment in class, please finish it for homework.
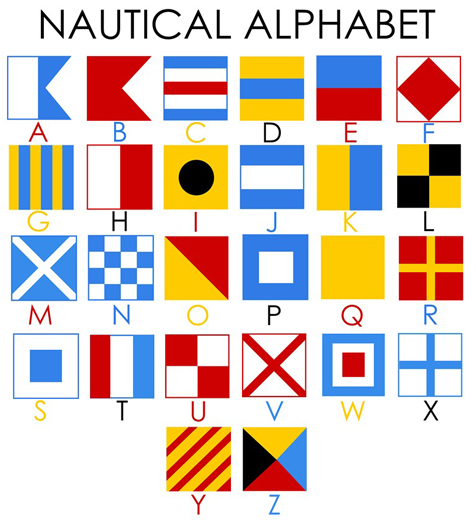
Recreate ALL letters of the nautical alphabet in Photoshop. Be sure to use ONLY the colors currently used in the image BUT do not use the same colors currently used on each image. For example, the letter A is in red and the symbol is in blue. Make the letter A blue and the symbol red. Change the colors around BUT use only the colors that are currently used for each alphabet.
Post it to your blog with the following file name: 2013.16.Smith_John_Nautical_Alphabet *NOTE: You are replacing Smith_John with your name. NOTE: Save the PSD file to your DropBox. You will give me a link to this on Monday.
***On your blog, list the exact colors and tools used to recreate the alphabet. Each flag on the map should be 200 px x 200 px. Each flag should be a separate Photoshop layer.
- Homework 7: | Photo Composition/Selection
- Homework 7: | On your blog, answer the following technical questions:
- How do you create a dashed stroke in Photoshop CS 6?
- How do you make a vector shape into an exact size?
- What feature can you use to move multiple layers from one file to another?
- What is the difference between a Paragraph and a Character Style


https://www.dropbox.com/home/Rand_Joshua_Illustrator%20Project%20II
http://www.joshuadrand.com/2013/10/18/homework-week-6-10-18-2013/
http://delicious.com/jrand1
https://www.dropbox.com/sh/pj5nyfhwepdmme1/zK5LY4kvi8
http://www.carlyagrifolio.org
https://www.dropbox.com/sh/2wgop2p4l8uwepj/dE5hJ0oACP
http://www.larammcnulty.org/2013/10/17/week-6-homework-due-10-18-13/
https://www.dropbox.com/sh/i28kmwcsal0j49w/yoodtpDAFC
http://jamonlyons.com/2013/10/18/week-6-homework-due-10-18-2013/
IOS Map: https://www.dropbox.com/sh/qa6dwt1qlwvor7v/uzYyZy3cSh
Illustrator Project II: https://www.dropbox.com/sh/8gth55ienpfmw4q/VBgOUEzyiW
Website: http://www.emilyitskovitch.com/
http://www.katieebarnes.com/2013/10/17/week-6-homework-10-18-13/
Dropbox Project II- https://www.dropbox.com/sh/3aev7nyp5u7vyvw/JP0v2pff5v
Dropbox IOS Map- https://www.dropbox.com/sh/y0m717cy0136q4n/EW3giQFNLJ
http://www.benrothman.org/2013/10/16/week-6-hw-10-18-13/
Under Assignment #8, where it says “Click and drag the upper-right anchor point (shadow) straight down, keeping it flush with the right side of the curve window, until the Output text field” it should say “Click and drag the lower-left anchor point (shadow) straight up, keeping it flush with the left side of the curve window, until the Output text field”
http://www.mymichaelfriedman.com/2013/10/25/week-7-hw/